CSS und HTML - Unterlagen - Beispiele - Anleitungen
So lerne ich HTML. STEP by STEP Anleitung zur Einführung in die Webprogrammierung download now
Test zu html und CSS: Abschlusstest download now
Interessante Links dazu:
http://de.selfhtml.org/css/layouts/
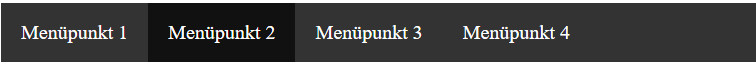
01 - Einfaches horizontales Menüs
01_menu.htm 01_style.css
Die beiden Dateien stellen die Basis für ein einfaches horizontales Menü dar.Kopiere die Codezeilen der beiden Dateien in deine Projektdateien (html und css), passe sie entsprechend an und verändere das Menüstyling nach deinen Wünschen.
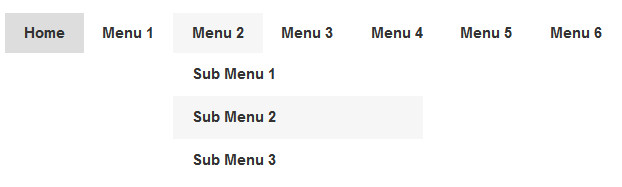
02 - Horizontales Menü mit Subebene
02_menu.htm 02_style.css
Die beiden Dateien stellen die Basis für ein horizontales Menü mit Untermenüpunkten dar. Kopiere die Codezeilen der beiden Dateien in deine Projektdateien (html und css), passe sie entsprechend an und verändere das Menüstyling nach deinen Wünschen.
03 - Horizontales Menü mit Subebene
03_menu.htm 03_style.css
Die beiden Dateien stellen die Basis für ein horizontales Menü mit Untermenüpunkten dar. Kopiere die Codezeilen der beiden Dateien in deine Projektdateien (html und css), passe sie entsprechend an und verändere das Menüstyling nach deinen Wünschen.
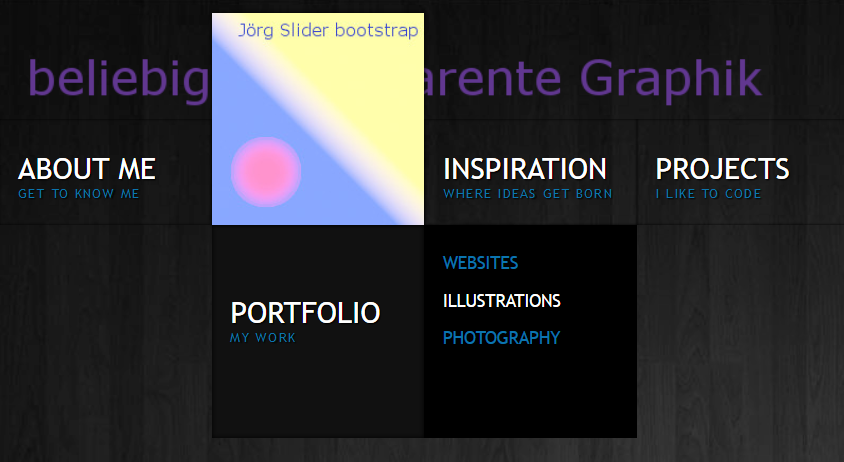
04 - Horizontales Menü mit Subebene benötigt javascript und jQuery
04_menu.zip
Im zip- Archiv befinden sich alle notwendigen Dateien. Achte auf die Ordnerstruktur. Passe das Menü deinen Bedüürfnissen an und kopiere alle notwendigen Dateien in deine Struktur (htm, css, js).
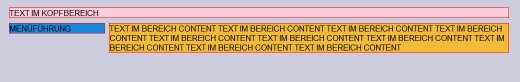
Template 1
2-spaltiges Layout mit Kopfzeile (links Menübereich - rechts Contentbereich)
|
Template 1 |
 |
CSS Stylings
Hier findest du nützliche CSS Anweisungen und Erklärungen über ihre Wirkungsweise.
Rahmen
border: 1px solid #000; |
durchgehende Rahmenlinie, Stärke 1 Pixel, Farbe schwarz |
border: 2px dotted red; |
2 Pixel stark gepunktete rote Rahmenlinie |
border-top: 1px solid blue; |
Fügt am oberen Rand des Elementes eine Rahmenlinie hinzu. Mögliche Rahmenpositionen können hier verwendet werden: top, left, right, bottom |
Link Styling
a:link,
|
allgemeine Link Definition Grundsätzlich sollen die Anweisungen zunächst für alle Links gelten. In einem weiteren CSS Schritt kann dann zB. nur der Hover-Effekt gesondert gestylt werden. |
text-decoration: none; |
Diese Anweisung ermöglicht es den Link unterstrichen oder nicht unterstrichen darzustellen. Mögliche Zustände von text-decoration sind none bzw. underline |
Schriften
font-family: {Arial, serif} |
Definition der Schriftart. Hier kann zusätzlich angegeben werden, ob die Schriftart serif oder sans-serif oder cursive dargestellt wird |
color: #000; |
Definiert die Schriftfarbe |
font-weight: bold; |
Darstellung in Fett-Schrift oder normaler Schrift. Mögliche Zustände sind bold oder normal |
font-size: 1.5em;font-size: 25px; |
Definition der Schriftgröße 1.5 em bedeutet das 1,5 fache der normalen Schrift 25px bedeutet eine fixe Größe von 25 PIXEL |
font-variant: small-caps; |
Schriftvariante - Darstellung mit Kapitälchen Mögliche Zustände sind small-caps oder normal |
letter-spacing: 0.5em; |
Definiert den Abstand zwischen den Buchstaben in einem Text |
Weitere nützliche Tools
| Datum (php) |
Eine automatische Datumsfunktion in meiner Website integrieren |
| Counter (php) |
Einen counter auf php-Basis programmieren |
| Begriffe Quelltext |
Dasieses Script zeigt an Hand eines Beispiels den Quelltext (Codeansicht) einer htm-Seite auf Zusätzlich werden wichtige und häufig verwendete "tags" in Zusammenhang mit Tabellen erläutert |
| bild_verkleinerer.exe | Software zum Bilder verkleinern. Einfaches Tool, welches eine beliebige Anzahl von Fotos in einem Ordner auf gewünschte KB-Größe verkleinert. |